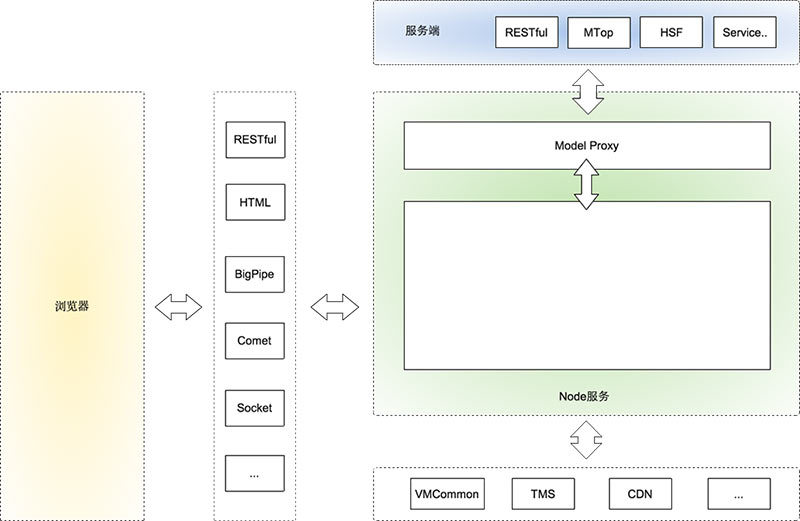
淘宝基于NODEJS的前后端分离

FRONT-END SKILLS

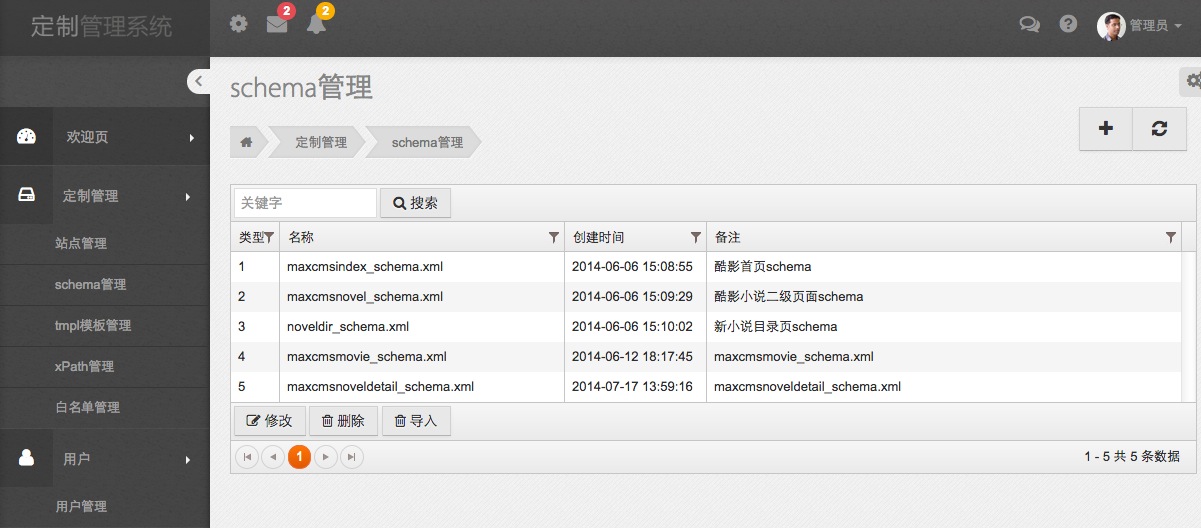
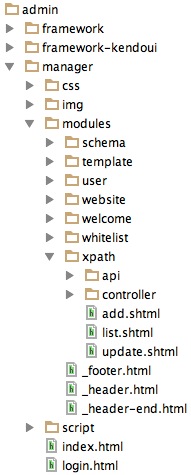
中间件定制平台

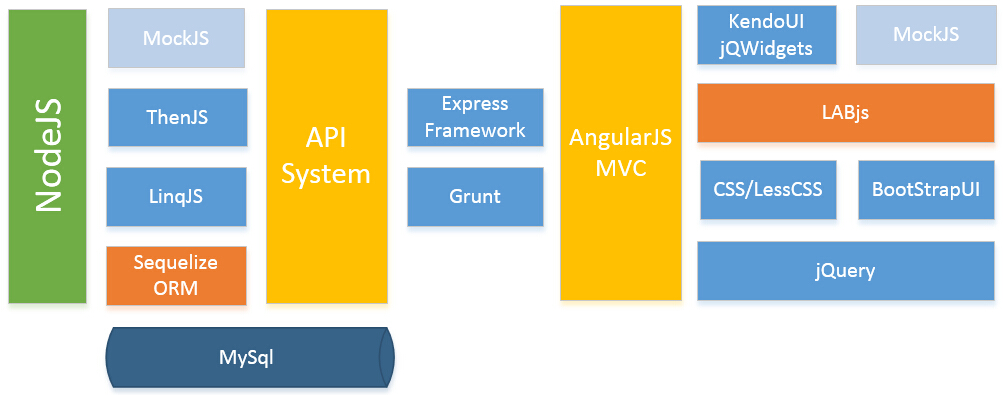
“中间件定制平台”项目中用到的SKILLS

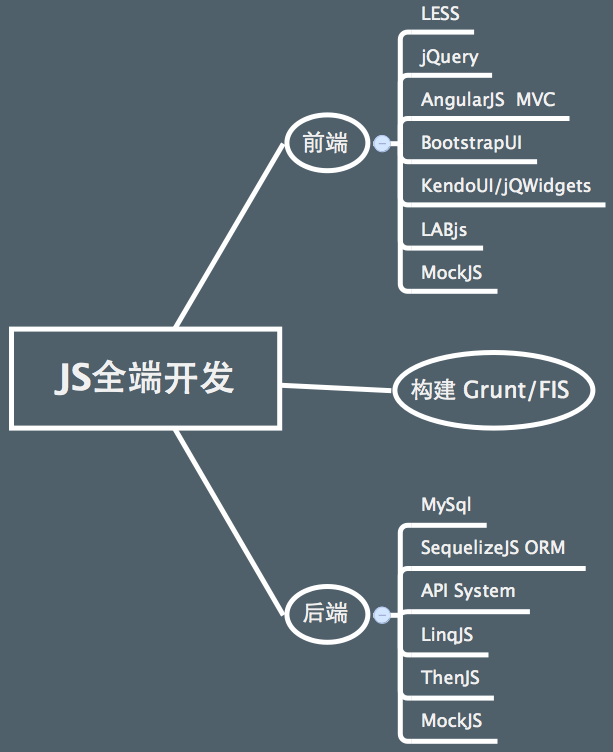
前端工程
1,纯静态的前台工程,不依赖web server,可独立工程、独立开发

2、开发过程使用JSON file/MockJS,通过配置切换Angular Service数据源
1 | window.__service.factory('templateRES',function($resource) { |
3、使用AngularJS,构建完善的前端MVC,简单高效的实现业务逻辑


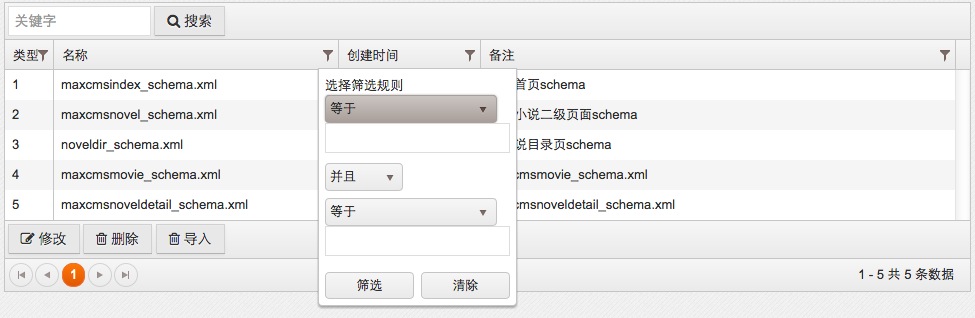
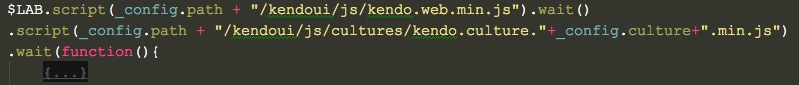
4、使用Bootstrap做UI框架,使用Angular封装过的KendoUI/jQWidgets等UI组件,实现复制交互控件

4-2、组件的封装和组织


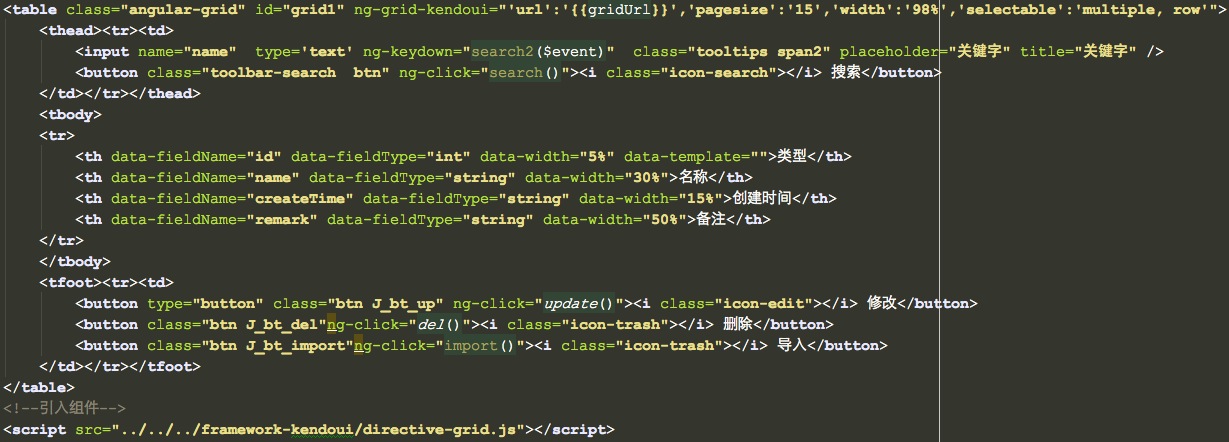
4-3、组件的HTML化使用

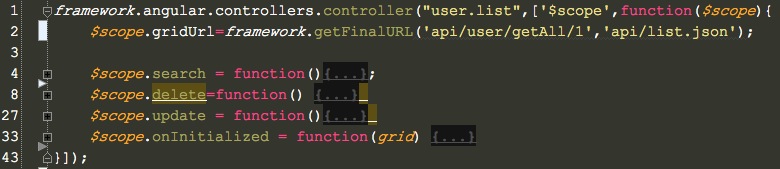
4-4、组件的MVC化控制

后端工程
1、Sequelize实现ORM,简化数据库开发工作量
1 | module.exports = function (sequelize, DataTypes) { |
1-2、Sequelize的Models
1 | function Website(_) { |
2、使用LinqJS,进一步简化ORM对象的操作
1 | var Enumerable = require('linq'); |
3、使用ThenJS,直观管理数据库的多表操作
1 | then(function(defer){ |
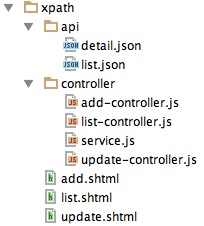
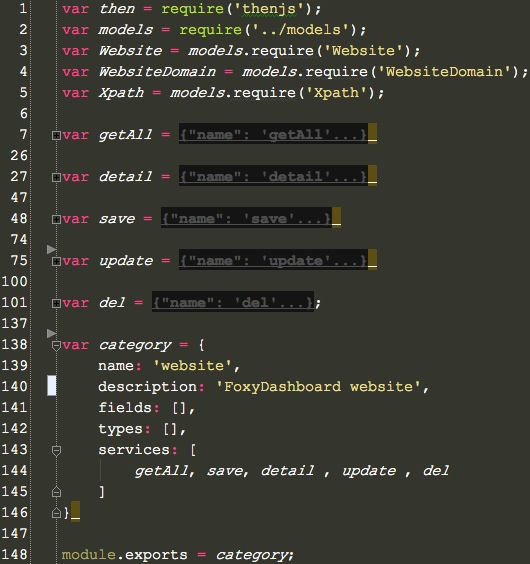
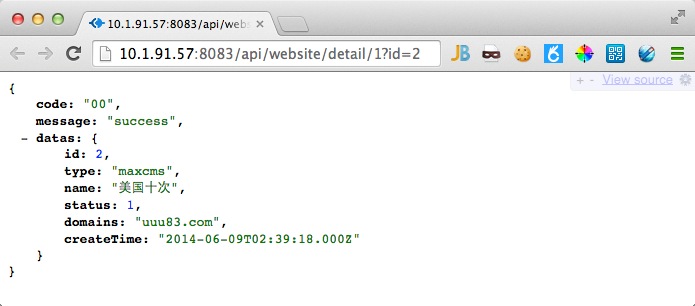
4、自行开发的API系统(Model Proxy?),使NodeJS后端服务化,直接向前端开放业务接口

4-2、API的调用

实践中的全端开发技术家族