前后端存在的问题
前端代码越来越复杂
- 无法统一协作模式,代码充满了约定
- JS跟CSS,依赖于后端产出的HTML
- 有的数据来自AJAX,有的数据印在DOM上
- 有的业务逻辑在前端,有的在Model层,更多的是在View层
前后端依旧高度耦合
- 前端依赖服务端开发环境
- 在服务端View层高度耦合
- 沟通成本高
- 职责不清晰
VIEW层谁来维护?
前端写Demo,后端套页面
无法良好的支持跨终端
- 业务逻辑散落在应用中
- 渲染逻辑强依赖后端页面
- 只能用responsive design(响应设计)硬来
高度耦合的前后端分工
- 沟通成本上升
- 维护成本上升
- 无法正确且快速的响应变化
- 代码的腐烂只是迟早的问题
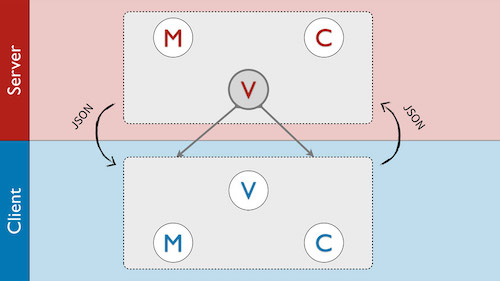
CLIENT-SIDE MV* 时代

接口分离, 后端提供数据, 前端自己搞
- Model层 - JavaScript Object
- View层 - JavaScript Template
业界的优秀方案
- AngularJS
- Backbone
- EmberJS
- KnockoutJS
- React
前后端职责清晰了
后端
- 提供数据
- 处理业务逻辑
- Server-side MVC架构
- 代码跑在服务器上
前端 - 接收数据,返回数据
- 处理渲染逻辑
- Client-side MV* 架构
- 代码跑在浏览器上
新问题
各层职责重叠,并且各玩各的
- Client-side Model 是 Server-side Model 的加工
- Client-side View 跟 Server-side是 不同层次的东西
- Client-side的Controller 跟 Sever-side的Controller 各搞各的
- Client-side的Route 但是 Server-side 可能没有
重用问题
- 模版无法重用,造成维护上的麻烦与不一致
- 逻辑无法重用,前端的校验后端仍须在做一次
- 路由无法重用,前端的路由在后端未必存在
跨终端问题
- 业务太靠前,导致不同端重复实现
- 逻辑太靠前,造成维护上的不易
SEO问题
渲染都在客户端,模版无法重用,SEO实现麻烦
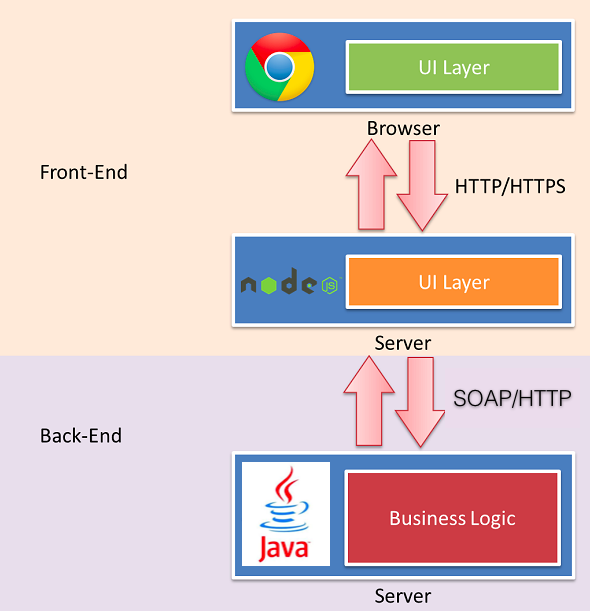
新的解决方案
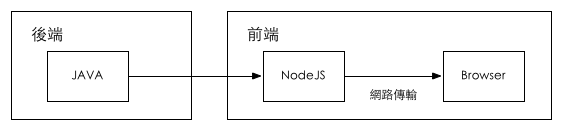
NODEJS
- 我们有机会从工作职责上
- 重新定义前后端的分层
重新定义的前后端

基于NODEJS全端开发

Design and building a team or a company which builds great products.
后记
使用nodejs我们可以
- 转发数据,串接服务
- 路由设计,控制逻辑
- 渲染页面,体验优化
- 中间层带来的性能问题,在异步ajax转成同步渲染过程中得到平衡
- 更多的可能


